پروژه چرخ و فلک یا همان (Carousel)
سلام دوستان با یک پروژ دیگه از بلوک اندیشه در خدمتتون هستیم
پروژه چرخ و فلک که برای همه توسعه دهندگان وب و تاثیرات آن بر روی صفحات وب و همچنین برای کسب مهارت فرانت اند جزو بهترین پروژهای روز می باشد. اکنون که وب ها قابلیت های سه بعدی سازی پس هر روز باید شاهد درست شدن اشکال سه بعدی در صفحات وب خود باشیم و بتونیم آنها را توسعه بدهیم . بلوک اندیشه در نظر دارد که هر هفته یک پروژه زیبا از توسعه دهندگان وب در اختیار شما عزیزان بگذارد تا بتوانید ایده های خود را عملی کنید. این پروژ چرخ و فلک نام دارد و اکنون برای شما تمامی کدهای html, CSS و JS را در اختیار شما عزیزان قرار خواهم داد . لذا لحظه به لحظه با ما همراه باشید تا شاهد یکی دیگر از این پروژها را اجرا کنیم. پس بزن بریم.
خوب این چرخ و فلک ما دارای 9 پنل هست که قابلیت این را خواهد داشت که بتونیم آنرا کم یا زیاد کنیم. برای این کار ابتدا شرح کلی از پروژه را در اختیارتان قرار خواهم داد سپس کل کدهای مورد نظر را قطعه بندی کرده و در اختیارتان قرار خواهم داد. میتونید دموی اونو تو یوتیوب و یا اینستاگرام همین سایت ببینید.
قابل توجه اینکه این پروژ را میتوانید از عکسهای زیبا پر کرده و در داخل وب سایتتون بعنوان یک خصیصه جاگذاری کنید.
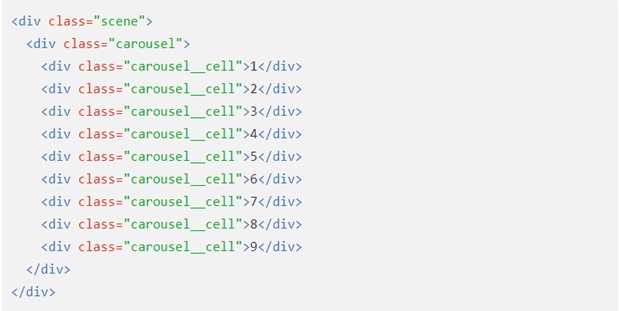
مرحله اول: ساخت یک بلوک توسط تگ div هست که چرخ و فلک در داخل آن قرار میگیرد. پس کد آن عبارت خواهد بود از :

یادمون باشه که این کدها فقط جهت یادگیری می باشد بعد از آموزش کدها را بصورت مرتب در باکس خواهم گذاشت که بتونید بدون خطا پروژه را عملی کنید.
خوب همینطور که میبینید ما 9 عدد پنل داریم که هر کدومش با class چرخ و فلک یا همون carousel سلول بندی شده و داخل تگ div قرار گرفته .

همینطور که میبینید div ما بصورت مستطیلهای رنگی در آمده که این مستطیلها بصورت background رنگی در class هایی که برای آنها اختصاص داده شده بدین شکل در آمده.
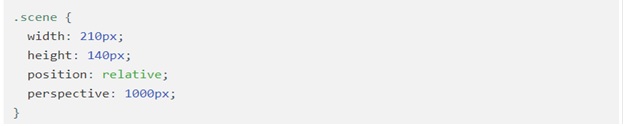
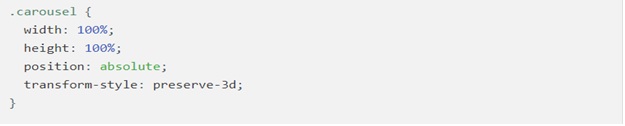
مرحله دوم : اکنون در مورد style های پروژه توضیح خواهیم داد. خوب هر مستطیلی یا همون cell را به اندازه 20px از همدیگه فاصله خواهیم داد. خوب حالا برای هر یک از عرض مستطیلهایمان 210px باقی خواهد ماند. پس عرض هر مستطیل را 210 قرار خواهیم داد کد زیر عرض و طول مستطیل را به اندازه 210 و 140 در نظر میگیرد.

توجه کنید که این کد در داخل style و در قسمت head قرار میگیرد.
همینطور که قول داده بودم برای تک تک این style ها قراره که توضیح بدم. بریم سراغ توضیح تک تک اونها .
Position : نوع قرار گرفتن المانهای ما را مشخص خواهد کرد و شامل 5 حالت میباشد (static, fixed, relative, absolute, sticky) که ما دراینجا از relative استفاده کردیم.
Relative : موقعیت شی را در نقطه ای که ما برای آن تعریف میکنیم مشخص میکند و با قرار دادن مختصات (top) بالا (right) راست (bottom) پائین (left) چپ میتوانیم موقعیت آن را داخل body , div تعیین کنیم.
Perspective : این خصیصه یک المان در داخل CSS می باشد که بیشتر در اشکال برای انداختن تصویر بر روی زمین یا سطح آینه ای مانند آب بکار می رود . ولی کار بردهای فراوان دیگری هم از جمله ساخت اشکال در انیمیشن سازی بکار میرود و برای بعد دادن به اشکال سه بعدی یا همان 3D بیشترین کار برد را دارد. همچنین برای تصاویر متاورسی metaverse pictureکاربرد زیادی نیز دارد.
حال برای نوع انتقال این پرسپکتیو از کد زیر استفاه خواهیم کرد.

دوستان برای بعضی از این خصیصه ها در پروژه مکعب چرخان صحبت کرده ایم و برای جلو گیری از اتلاف وقت از توضیح آنها خود داری خواهم کرد. و اگر همینطور گام به گام با ما (بلوک اندیشه andishehblock ) پیش برید بهتون قول میدم که در آیند نزدیک هم برنامه نویس خوبی بشید هم طراح وب هنرمند پس با ما همرا باشید .
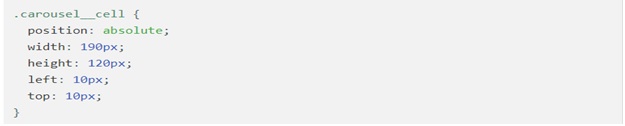
در ادامه حال باید مستطیلهای خودمونو موقعیت و اندازه مرز یا همون border را مشخص کنیم که بشکل یک مستطیل در میاد.

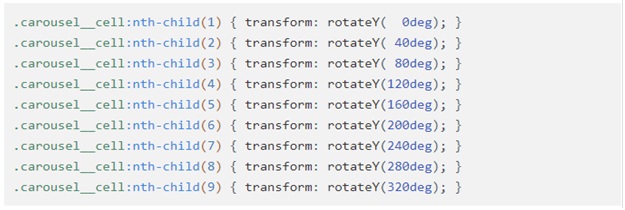
مرحله سوم : حال نوبت به حرکت در آوردن چرخ و فلک هست که قبلا در مورد transform و rotate در جهت محورهای مختصات در معکب چرخان صحبت کردیم اگر نیازی هست برید و هم پروژه مربوط را اجرا کنید هم در مورد این دو خصیصه مطاله نمایید.

حال باید همگی این المانها را به بیرون شیفت بدیم. اگر یادتون باشه برای مکعب چرخان این کار بخاطر سادگی شکل و مشخص بودن آن ساده بود ولی برای این چرخ و فلک هیچ اندازه ای وجود ندارد که بتوانیم بلافاصله به آن اشاره کنیم. ما فاصله شیفت را با روش های دیگر محاسبه خواهیم کرد.
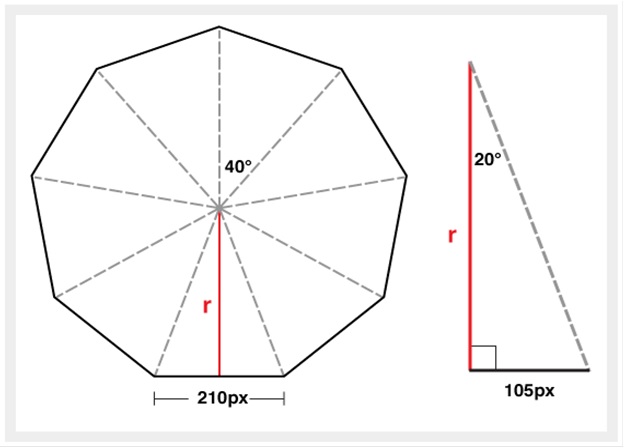
با کشیدن نمودار چرخ و فلک ما فقط دو چیز را میدانیم یکی عرض و دیگری طول عرض یا همان width = 210px و زاویه هر پنل با پنل دیگری معادل 40 درجه می باشد. اگر یکی از این مثلثها را به سمت مرکز ان تقسیم کنیم می بینیم که یک مثلث قائم الزاویه به دست می اوریم که از یک فرمول مثلثاتی بدست میاید.

خوب حالا ما اندازه طول r را توسط معادله تانژانت مثلثاتی میتوانیم بدست بیاوریم.
Tan = opposite/adjacent => tan (20°) = 105px/r => r =105px/tan (20°) => r = 288px
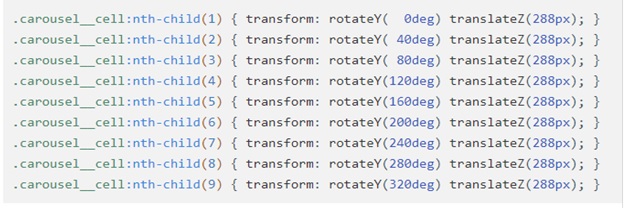
حال با این محاسبه مقدار translate ما رو محور Z ها مقدرش میشود 288px پس با این مقدار کد زیر را می نویسیم.
(دوستان توجه داشته باشید که این مقاله فقط جهت اشنایی شما با پروژه میباشد . ما (بلوک اندیشه andishehblock ) پس از این آموزش کدهای مربوطه را بصورت پشت سر هم براتون نوشته تا بتوانید فقط با copy and past کلیه کدها را داخل notepad و IDE خودتون وارد کنید و در نهایت یک شی چرخ و فلکی زیبا را به صفحات وب خود اضافه نمایید. حال به ادامه آموزش می پردازیم.)

همینطور که مشاهده میکنید مقدار translate این پنلها 288 درجه می باشد.
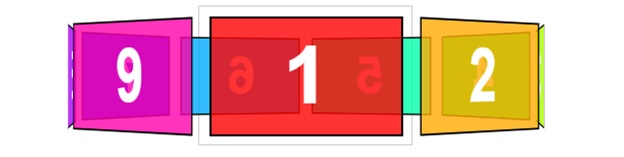
حال شکل مورد نظر بدین صورت روی صفحه وب نمایان خواهد شد.

مرحله چهارم : حال برای به چرخش در آوردن این چرخ و فلک باید وارد برنامه نویسی به زبان جاوااسکیپت بشویم و یک دستور برای به حرکت در آوردن آن به سمت راست یا چپ و یک دستور برای کم یا زیاد کردن پنلها مینویسم . با ما همراه باشید.
نمی دونم با زبان دستوری جاوا اسکریپت چقدر آشنایی دارید ولی به هر صورت اگر گام به گام با ما جلو بیاید به راحتی با مفاهیم آن آشنا خواهید شد.
ابتدا اگر بخواهیم که طول یا تعداد صفحات را تغییر بدیم پس ما به دو متغییر که var نامیده میشوند نیاز داریم . var = variable
در برنامه نویسی جاوا اسکریپت متغیر را با var نمایش می دهند یادآوری می کنم که دو متغییر دیگر به نامهای let و const در برنامه نویسی جاوا اسکریپت وجود دارد که ما مرحله به مرحله و با انجام پروژه این دستورا را اجرا خواهیم کرد.
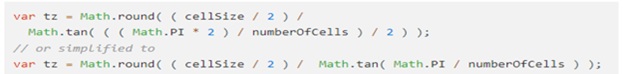
خوب حالا برای این کار ما دو متغیر را به معادله خودمون اگر وصل کنیم مقدار translate مناسب را بدست خواهیم آورد. این معادل را با برنامه نویسی JavaScript اجرا خواهیم کرد. دستور زیر متغیر ما را در معادله اجرا خواهد کرد.

چون هنوز با دستورات math جاوااسکریپت آشنایی ندارید پس فقط من در مورد var = tz اطلاعاتی به شما دوستان بدم .
Tz = translate هست که همون متغیر ماست . حال اگر متوجه شده باشید بقیه دستورات ریاضی که داخل فرمول نوشته ایم به صورت دستور برنامه ای داخل این کد نوشته شده یکی برای اینکه صفحات چرخ و فلک بزرک بشه و دیگری برای افزایش یا کاهش تعداد آنها نوشته شده است.
Math : همان دستور ریاضی برای برنامه نویسی جاوا اسکریپت هست . هرکجا که این دستور مشاهده گردد نشان از این است که دستور ریاضی دارد اعمال میشود دستور ریاضی در جاوااسکریپت همان دستورات ساده ریاضی مانند جمع ، تفریق، ضرب، تقسیم و … معادلات مثلثاتی مانند, sin, cos, cot, .., tan و همچنین برای عدد پی از دستور Math.PI استفاده میکند.
Math.round هم برای گرد کردن اعداد بکار میرود. خوب دیدید که خیلی هم پیچیده نیست همه اینها را به راحتی درک میکنید.
دوستان برای نشان دادن هر یک از پنلها مانند اشکال سه بعدی که قبلاً دیدید و پروژه قبلی را هر کس اجرا کرده باشه فقط کافیه که یک reverse اعمال بشه برروی transform چرخ و فلک حال کد زیر را در CSS اعمال می کنیم .

خوب دوستان این هم یکی دیگه از پروژهای بلوک اندیشه برای شما که علاقمند به طراحی و یادگیری صفحات وب هستید. کد این پروژه را یصورت یکجا میتونینی از اینجا دانلود کنین. ما برای شما عزیزان کلی پروژهای متنوع داریم که در آینده نزدیک شما را هم با برنامه نویسی و ساخت صفحات وب آشنا میکند و هم شما را یک گام برای یادگیری این علوم به جلو هدایت می نماید . با ما در بلوک اندیشه بمانید و برای خود آینده درخشانی را رقم بزنید.
نکته: بلوک اندیشه دارای دو سایت مجزا برای داخل و خارج از کشور تهیه کرده که سایت داخلی ما با www.andishehblock.com و سایت خارجی ما با www.andishehblock.com/en که در هر زمان شما نیاز به ما داشتید از سایت استفاده کرده و اطلاعات خودتون رو بروز نمایید و از پروژهای جدید ما دیدن نمایید . در صورت نیاز به آموزش حضوری ما در این زمینه به شما خدمات خواهیم داد. با ما در تماس باشید.
بلوک اندیشه واقع در فاز یک اندیشه بلوار دنیا مالی ارغوان دهم می باشد. همچنین با ما در Instagram با نام andishehblock# و anidshehblock.store# همچنین در Facebook با همین نام میتوانید ارتباط بر قرار کنید.
دوستان به یاد داشته باشید که عصر جدید عصر تکنولوژی و کامپیوتر می باشد و اگر از این تکنولوژی عقب بمانید در آینده نزدیک بی سواد و عامی خواهید بود. پس حتما یکی از شاخه های کامپیوتری را برای خود و فرزندان خود انتخاب کنید. ما در زمینه یادگیر و رشد فرزندان شما در اینجا تلاش خودمان راخواهیم کرد تا شما و فرزندان عزیزتان را راهنمایی کنیم و در این علم و توسعه آن همراهی کنیم.
ما هرروز شاهد به روز شدن و رشد چشمگیر از شرکتهای بزرگ مانند گوگل (google) فیس بوک (Facebook) و مایکروسافت و همچنین به روز شدن این شرکتها نیاز فراوان به این آموزشها داریم تا بتوانیم خودمان را به روز کرده و از این تکنولوژها در کارهای روزانه خود استفاده نماییم.
