طراحی مکعب چرخان سه بعدی از بلوک اندیشه (andishehblock)
سلام امروز براتون یک طرح css زیبا که بتونید داخل کامپیوترتون طراحیش کنید از بلوک اندیشه (andishehblock) تهیه کردم که میتونید دموی اونو تو یوتیوب و یا اینستاگرام همین سایت ببینید. خوب دوستان آماده اید که با هم این طرح زیبای css ای رو ایجاد کنیم. پس بزنید بریم:
خوب من فرض میکنم که همگی html رو تقریباً بلد هستید و اگر هم بلد نیستید اصلاً نگران نباشید چون تک تک اونا رو براتون توضیح میدم.
من تمام کدها رو بلوک به بلوک کنار هم مینویسم و براتون در این قسمت کار میگذارم. شما کافیه که اونارو بردارید و توسط ادیتور سیوش کنید تا طرح اجرا بشه. پس مراحل زیر را دنبال کنین:
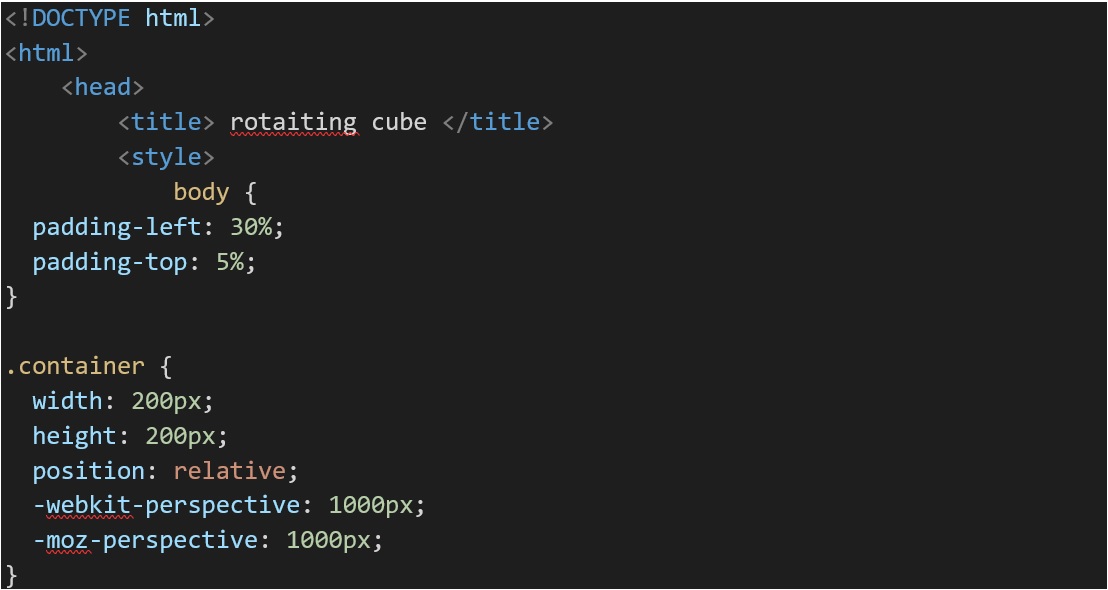
اول همه ایجاد html-head-style

<!DOCTYPE html> این تگ مربوط به html 5 می باشد که معرف آن در بروزرها هست.
<html> این تگ معرف زبان نشانه گذاری ابر متن هست hypertext markup language .
<head> که به آن هد می گویند و کلیه style ها و مگا تگ ها در آن جا میگیرد.
<style> استایل دادن به متن یا موضوعات داخل وب بکار میرود. که در آینده برای تک تک آنها توضیحاتی برای مبتدیان خواهیم داد.
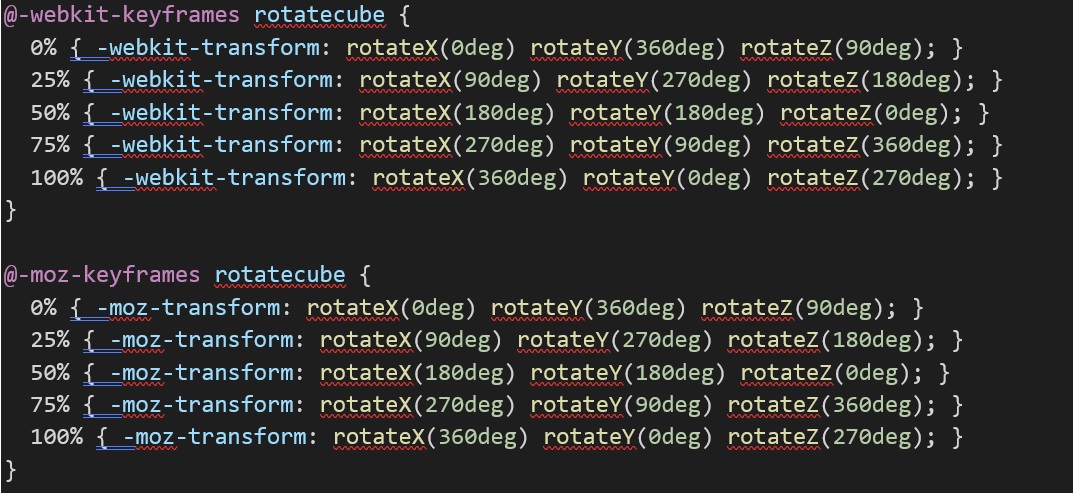
Webkit وبکیت یک render eng صفحات وب است که هستهی مرکزی مرورگر در نمایش محتوای صفحات سایتها به شمار می آید.
Keyframes کلید اصلی متحرک ساز میباشد که وقتی یک css را داخل آن تعریف می کنید متحرک سازی شکل میگیرد و از یک style به style دیگر transfer میشود.
Rotate هم جهت چرخاندن و گردش با زوایای مختلف در جهت سه محور مختصات X – Y – Z به چرخش در خواهد آمد.
خوب تا اینجای کار همه چیز رو ( بلوک اندیشه ) برای شما توضیح داد. حالا نوبت قسمت بعدی این پروژه که باز هم style هست رو با هم به اجرا در خواهیم آورد.

خوب دوستان همونطور که گفته بودم کافی هست code های ارسالی را پشت سر هم copy و past کنید. البته هنوز یک سوم راه رو رفتیم.
بریم سراغ مرحله بعدی و classهای مربوطه به آنرا تعریف کنیم.

نکته: Ms برای هماهنگ شدن انیمیشن با بروزر مایکروسافت هست و moz هم هماهنگ شدن انیمیشن با بروزر مازیلا می باشد.
اما ما در مورد transform صحبت نکردیم . ببینید وقتی بخواهیم یک تصویر را از مکانی روی صفحه به یک مکان دیگر انتقال بدیم از transform استفاده خواهیم کرد مدلهای مختلف آن عبارتند از translate- rotate- scale- skew- matrix که در مثالهای بعدی به تک تک آنها می پردازیم یادتون باشه که بلوک اندیشه یک آموزشگاه نیست بلکه فراتر از آن رفته و در آینده به شما تمامی استایل ها و تکنولوژی روز از metaverse گرفته تا w3 که ورژن پیشرفته وب هست در تمامی computer systems شامل Microsoft و Google و همچنین کلیه explorers بصورت مثال کار خواهیم کرد همچنین اگر شما دوست داشته باشین می تونین پروژهای خود را توی سایت ما به اشتراک بگذارید. خوب حالا بریم سراغ بقیه پروژه . دوستان شما کافیه که این پروژه را copy past کنید و اگر کسانی هستند که مبتدی می باشند و تازه میخواهند شروع کنند این پروژه رو روی notepad وارد کرده و برای save کردن فایل html را استفاده کنید.

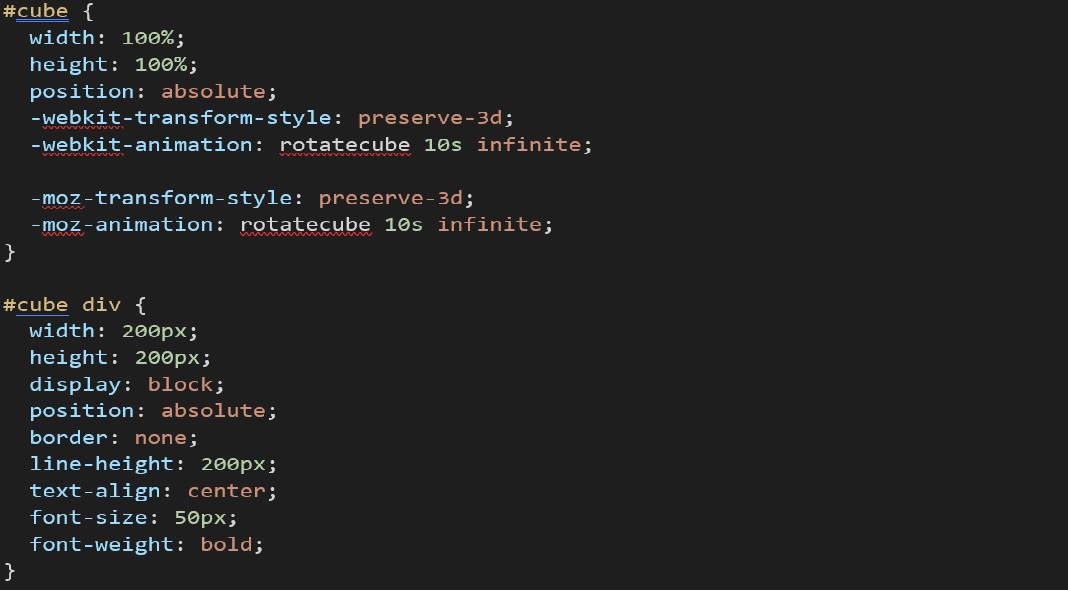
در اینجا ما یک class از cubespinner داخل یک قالب div درست میکنیم.
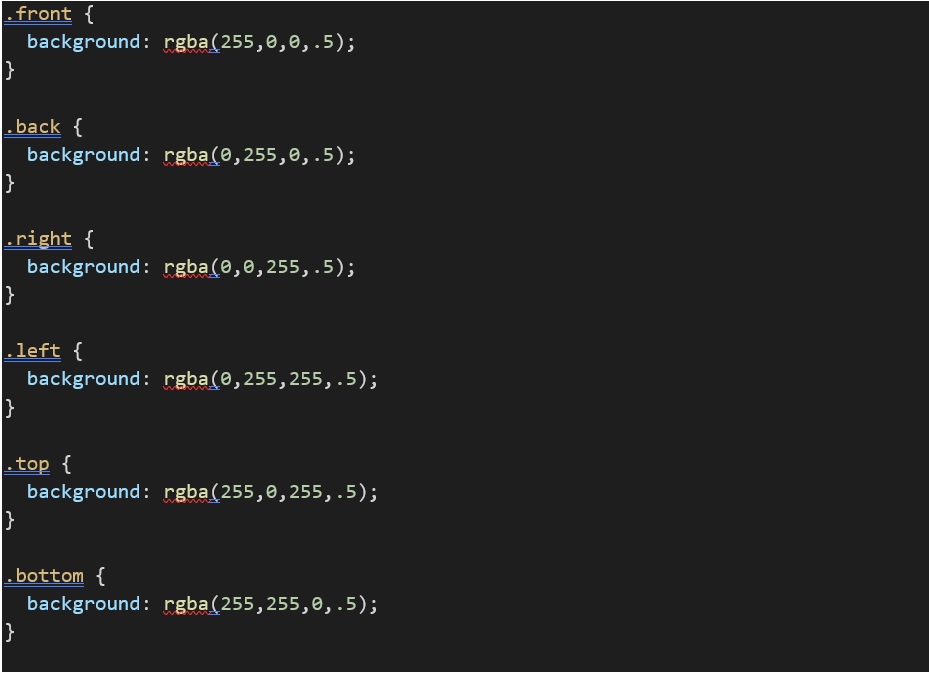
Front : سمت جلو مکعب را توسط background رنگ زمینه را درست میکند.
Back : سمت عقب مکعب را توسط background رنگ زمینه را درست میکند.
Right : سمت راست مکعب را توسط background رنگ زمینه را درست میکند.
Left : سمت چپ مکعب را توسط background رنگ زمینه را درست میکند.
Top : سمت بالای مکعب را توسط background رنگ زمینه را درست میکند.
Bottom : سمت پائین مکعب را توسط background رنگ زمینه را درست میکند.
خواهشن تمام این کد ها را دقیقا کپی کرده و پشت سر هم وارد notepad کنید.
در ضمن rgba مخفف r=red, g=green, b=blue and a=alpha میباشد. در موردalpha باید بگم که شدت رنگ را از 0 کمترین به 1 بیشترین تغییر میدهد .
شما میتوانید نحوه این کار را در کانال یوتیوب ما به همین نام andishehblod یا بلوک اندیشه ببیند و ایرادات خودتون رو بگیرید.
همچنین اگر دسترسی به کانال یوتیوب ندارید در ایستاگرام ما میتونی با همین نام مراحل آن را ببیند. و اگر هم مشکلی داشتید میتوانید با واتسآپ ما یا تلگرام ما مشکلاتتون را در میان بگذاری.
خوب حال مرحله بعد.
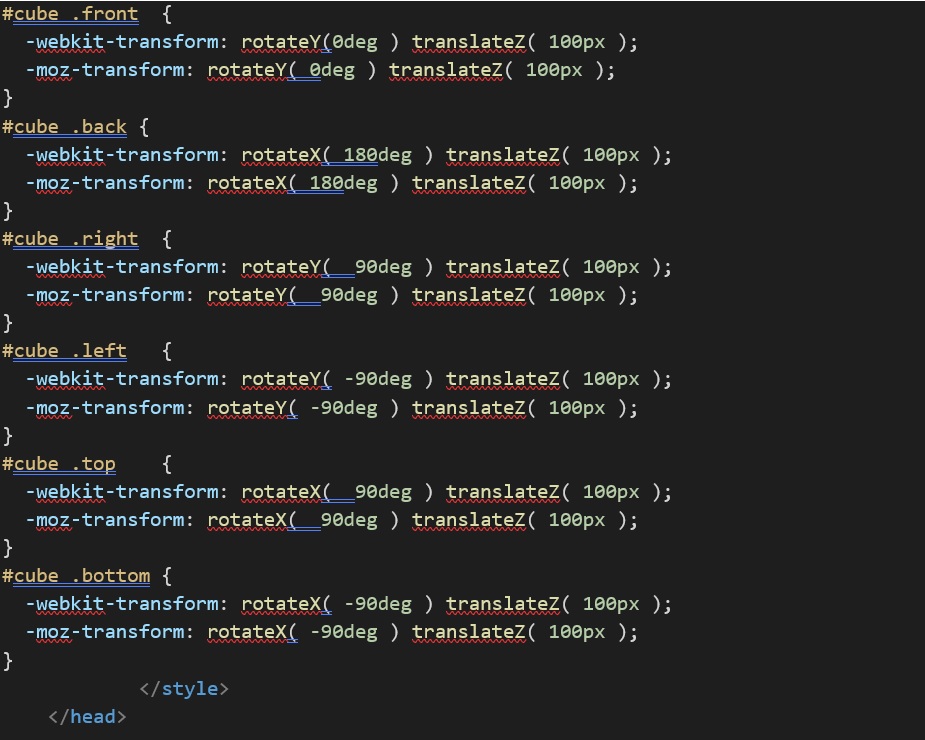
تو این مرحله باید تک تک صفحات مکعب را طراحی کنیم و حرکات آن را بوجود بیاوری برای این کار از transform استفاده خواهیم کرد.

اینجا با تگ </style> و تگ </head> استایل ما به پایان می رسد . حال نوبت اینکه ما مکعب خودمونو داخل صفحه ببینیم.
دوستان دقت کنید که همه کدها دقیقا کپی بشن و لطفا به زوایای آن دست نزنید . در ضمن اگر خواستید با کدها را دستکاری کنید ابتدا یک کپی از آن در روی desktop ایجاد کنید بعد اون رو دستکاری کنید.

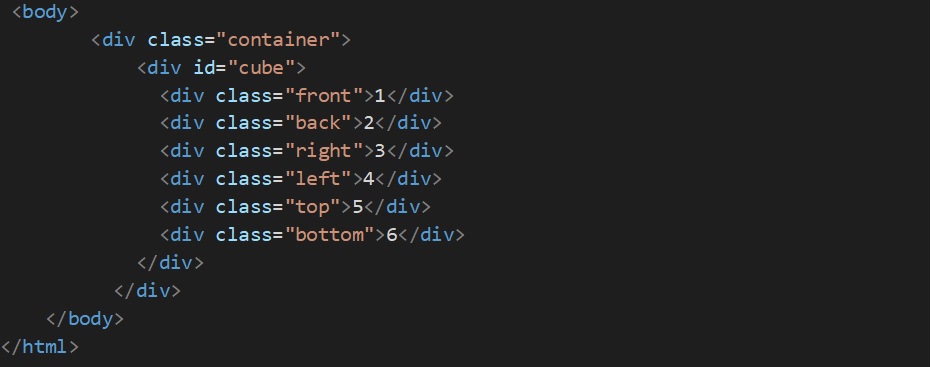
و در نهایت بدنه اصلی و جایی که معکب شما به نمایش درخواهد آمد. از اینکه تا به اینجای کار با ما بودید خوشحالیم. حال نوبت نوشتن <body>هست که تمام تگهای <div> داخل آن در صفحه وبتان نمایش داده خواهد شد.
شما میتوانید بجای اعداد یک تا شش که بین <div> </div> قرار گرفته حروف دلخواه خودتون را بگذارید و روی معکب مربوطه آنرا ببینید.
دوستان این کد ها رو پشت سر هم وارد کنید و در صورتی که با آنها آشنایی ندارید لطفا دست به آنها نزنید و به همین شکل تو ide خودتون یا توی notepad تون وارد کنید و file اون رو به صورت .htm یا .html و save کنید.
بطور مثال فایل خودتون مانند andy.html سیوش کنید و بعد روی فایل ایجاد شده کلیک کنید تا پروژه اجرا بشه.
برای راحتتر شدن کارتون، ما کل کد را بصورت یکپارچه توی کتابخونۀ بلوک اندیشه گذاشتیم که شما بتونین کل کد را بصورت یکجا از اینجا دانلود کنین.
تا یک پروژ بعدی شما دوستان آرزوی بهترینها را براتون دارم .
نکته: بلوک اندیشه دارای دو سایت مجزا برای داخل و خارج از کشور تهیه کرده که سایت داخلی ما با www.andishehblock.com و سایت خارجی ما با www.andishehblock.com/en که در هر زمان شما نیاز به ما داشتید از سایت استفاده کرده و اطلاعات خودتون رو بروز نمایید و از پروژهای جدید ما دیدن نمایید . در صورت نیاز به آموزش حضوری ما در این زمینه به شما خدمات خواهیم داد. با ما در تماس باشید.
بلوک اندیشه واقع در فاز یک اندیشه بلوار دنیا مالی ارغوان دهم می باشد. همچنین با ما در Instagram با نام andishehblock# و anidshehblock.store# همچنین در Facebook با همین نام میتوانید ارتباط بر قرار کنید.
دوستان به یاد داشته باشید که عصر جدید عصر تکنولوژی و کامپیوتر می باشد و اگر از این تکنولوژی عقب بمانید در آینده نزدیک بی سواد و عامی خواهید بود. پس حتما یکی از شاخه های کامپیوتری را برای خود و فرزندان خود انتخاب کنید. ما در زمینه یادگیر و رشد فرزندان شما در اینجا تلاش خودمان راخواهیم کرد تا شما و فرزندان عزیزتان را راهنمایی کنیم و در این علم و توسعه آن همراهی کنیم.
ما هرروز شاهد به روز شدن و رشد چشمگیر از شرکتهای بزرگ مانند گوگل (google) فیس بوک (Facebook) و مایکروسافت و همچنین به روز شدن این شرکتها نیاز فراوان به این آموزشها داریم تا بتوانیم خودمان را به روز کرده و از این تکنولوژها در کارهای روزانه خود استفاده نماییم.

Hi! Sorry i just curious, what template did you use for your website? I want to use it on my website at https://www.gdiz.eu.org
Hi there
Template or theme?